Web Design
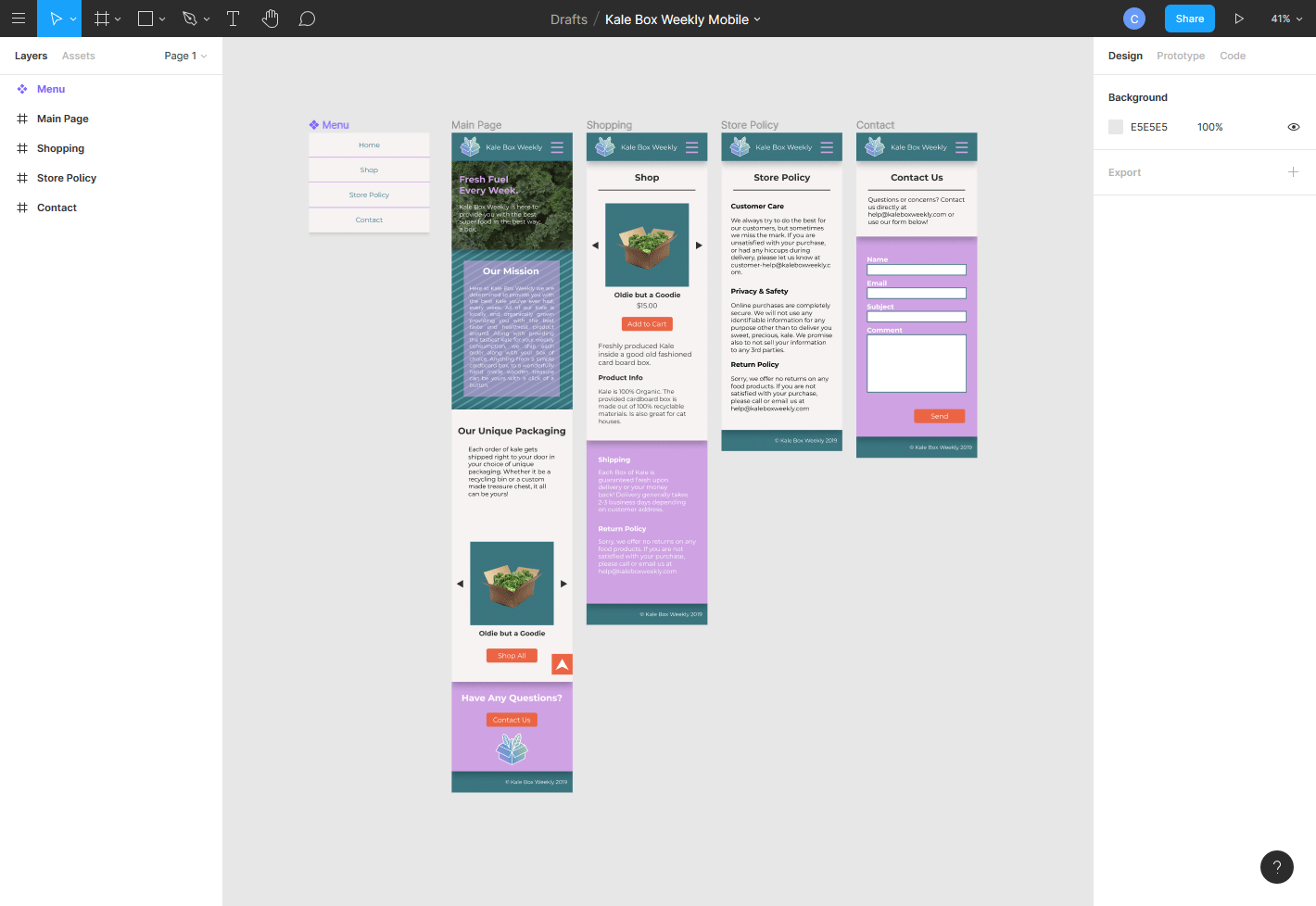
Kale Box Weekly
This project was a part of Thomas Wallace's "Mobile Web" course. In this course, Thomas taught us how to design websites in a 'Mobile First' way. For the modern web, mobile interfaces are increasingly important to accomodate, and styling for these devices first saves a lot of time and trouble coding for the desktop site using media queries.
For this particular project, Thomas had us come up with a business and design a website for it using Mobile First styling and structure. Here is a link to the finished Figma Wireframe. Below you can view the full spread of pages.

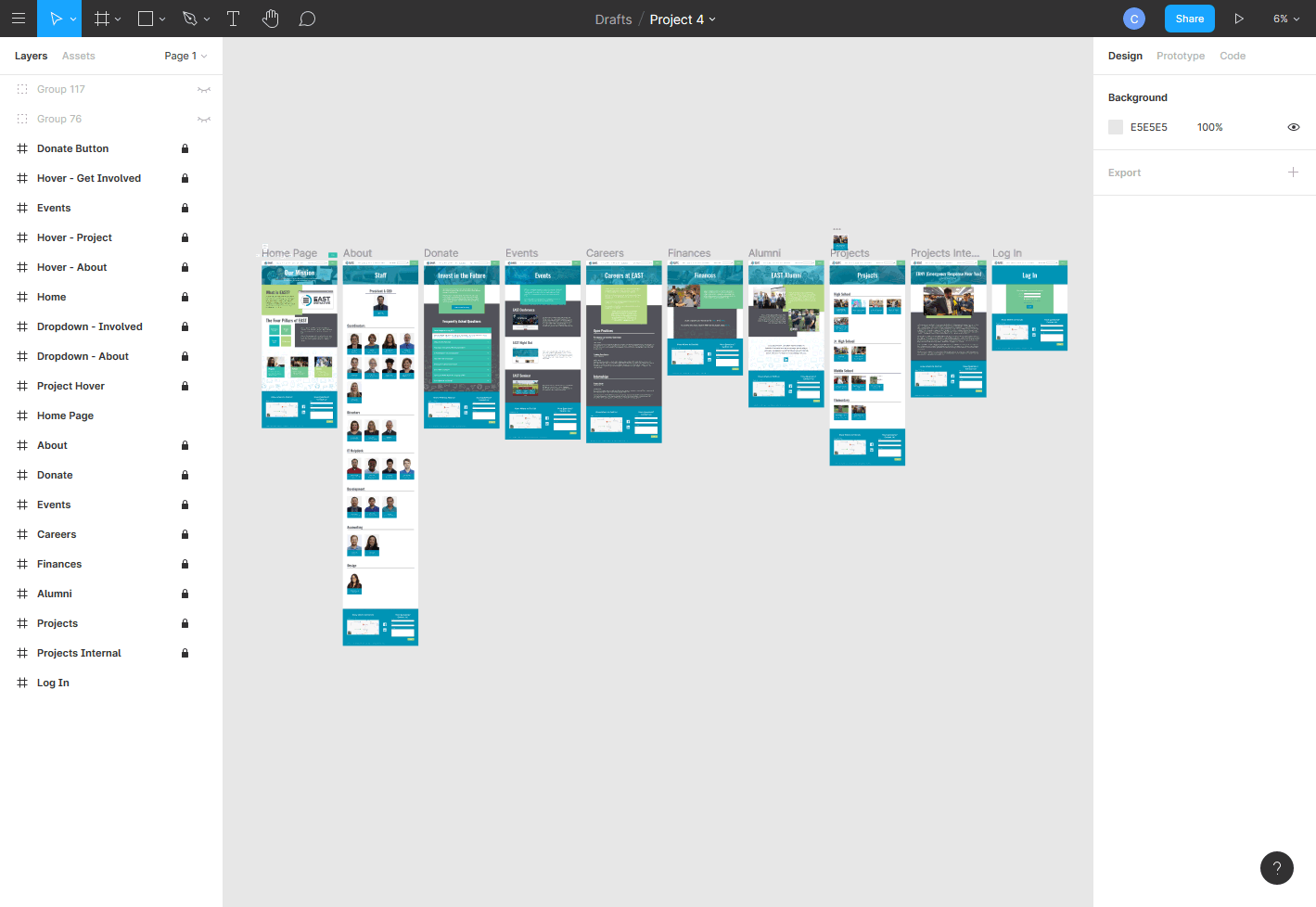
EAST Initiative Website Redesign
I created this wireframe for Kevin Cate's "Web Design" class. This class focused on the overal design of a website. We didn't really worry how to build out these designs in this class, but mainly focused on how to place content in a way that caught the users eye and felt like something that people would use.
For this specific project, we were tasked with redesigning the entire website of an existing non-profit business. I chose to redesign EAST Initiatives. When viewing their website, it wasn't all terrible, but there were a few key design inconsistencies that when remedied, made the design much stronger. I stuck with the main color blue from their website and added in some complimentary colors to fill in the rest.
Here is the link to the Figma Wireframe. Below you can view the full spread of pages.